فصل دوم: لاراول، در حد صفر
ساختار پوشههای لاراول
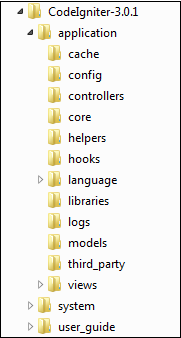
آنها که لاراول را چارچوبی پیچیده میدانند، بخش مهمی از این تقصیر را از چشم ساختار پوشهبندی این فریمورک قلمداد میکنند و اغلب آن را در مقابل همتایانی همچون کدایگنایتر قرار میدهند که هر فرد ناآگاه و ناآشنا نیز با یک نگاه به نام پوشهها به مقصد و مقصود همه چیز پی میبرد.

صرف نظر از میزان درستی یا نادرستی این ادعا، واقعیت آن است که ساختار پوشهبندی موجود در لاراول، ساختاری پیشنهادی است. یعنی خالق لاراول ساختاری که به نظرش میرسیده برای تمام برنامههای کوچک و بزرگ راهگشا باشد را به صورت پیشفرض ایجاد کرده، اما دست برنامهنویسان را برای هر تغییری باز گذاشته است.

این آزادی عمل میتواند یک تعارف باشد. حق رهایی از محدودیتها یک چیز است و تمایل به استفاده از این حق چیزی دیگر. هیچ کس دوست ندارد کدی بنویسد که تنها خودش از آن سر در بیاورد و یاری جامعهی برنامهنویسان آن سبک را از دست بدهد.
اصلاح میکنم. تقریباً هیچ کس!
به هر حال، چه مایل به تغییر این ساختار پیشفرض در آینده باشید و چه نباشید، باید با آن آشنا شوید.
پوشه app
پوشهی app، همان طور که احتمالاً انتظار دارید، هستهی برنامهی شما را در خود جای میدهد. به این پوشه بیشتر خواهیم پرداخت، فعلاً همین اندازه بدانید که بیشتر کلاسهایتان در این قسمت جای میگیرند.
پوشه public
فایل index.php که دروازهی ورودی همهی درخواستهای (ریکوئستهای) برنامهی شماست، در این پوشه قرار دارد.
این همان پوشهای است که نشانیاش را هنگام نصب و راهاندازی لاراول در لوکالهاستهای متداولی همچون Xamp به زور در نشانی بالای مرور خود نشاندیم.
این همان پوشهای است که هنگام راهاندازی یک پروژه لاراولی در سرور در قالب پوشههایی مثل public_html قرار میگیرد و «ریشهی» فایلها محسوب میشود، هرچند محتوای آن واقعاً در ریشه نیستند.
تمام آنچه که در سمت کاربر به آنها نیاز دارید، مثل عکسها و فونتها و فایلهای جاوااسکریپت و کلاسهای css، را باید در این پوشه قرار دهید و با سلیقهی خود مرتب نمایید.
البته لاراول پوشههایی را به صورت پیشفرض برای جاوااسکریپت و css در نظر گرفته که استفاده یا عدم استفاده از آنها، به میل و اختیار شماست.
بقیه پوشهها
پوشه bootstrap
چارچوب نمایشی بوتاسترپ، محصول شرکت توییتر، یکی از ویژگیهایی است که لاراول در بدو راهاندازی پشتیبانی میکند و از آن استفاده مینماید. اما عجله نکنید. پوشهی بوتاسترپ لاراول ارتباطی به آن ندارد.
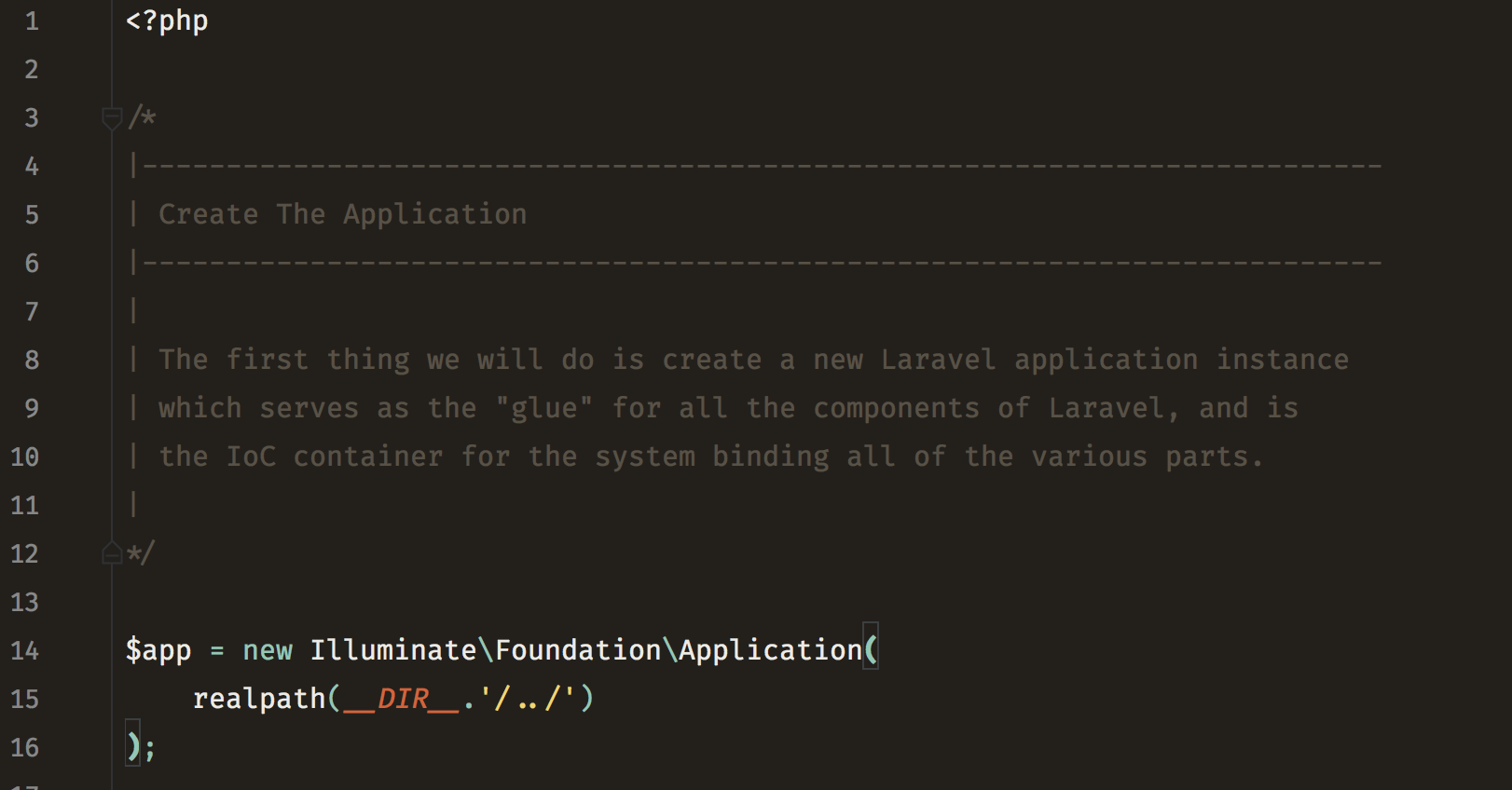
واژهی bootstrap را در زبان فارسی «خودراهنداز» ترجمه کردهاند. فایل app.php که در این پوشه قرار دارد، آغازگر تمام پردازشهای داخل فریمورک به شمار میرود. اگر نگاهی به داخل این فایل بیاندازید، به جای روبهرو شدن با کدهای طولانی و پیچیده، دستور ساخت شیئی به نام app$ را میبینید که به لطف کامنتهای زیبا و سهخطی لاراول، دشواری خاصی برای فهم نحوهی کارکرد آن نخواهید داشت.

این پوشه، میزبان پوشهی دیگری به نام cache نیز هست که لاراول فایلهایی را که برای افزایش بازدهی سیستم میسازد در آن نگاه میدارد.
خیلی بعید است که در حین فرآیند تولید برنامه، گذارتان به این پوشه بیافتد و در این کتاب نیز دیگر یادی از آن نمیکنیم.
پوشه config
با این پوشه، پیشتر، هنگامی که از نصب و راهاندازی لاراول سخن میگفتیم، آشنا شدهاید.
تنظیمات پروژهی شما اینجا قرار گرفتهاند و میتوانید به میل خود فایلهایی را به آن اضافه کنید و گزینههای مورد نظر خود را نیز در کنار تنظیمات لاراول قرار دهید.
در این باره بیشتر سخن خواهیم گفت، اما پیشنهاد میکنم هر وقت فرصت داشتید، چرخی در فایلهای این پوشه بزنید و یک بار تنظیمات را مرور کنید.
پوشه database
ابزارهای مربوط به ایجاد و پر کردن دیتابیس در این پوشه قرار دارند و اگر از دیتابیس SQLite استفاده میکنید، فایلهای آن را هم میتوانید در همین پوشه جای دهید.
پوشه resources
فایلهای مربوط به زبانهای برنامه و همچنین فایلهای نمایش (view) در این پوشه قرار میگیرند.
پوشهی resources، جای خوبی برای نگهداری تمام فایلهای خام و کامپایلنشدهی مورد استفاده در سمت کاربر (فرانت)، مثل sassها و lessها نیز هست.
با این پوشه زیاد کار خواهیم داشت.
پوشه routes
مسیرهای برنامهی شما در پوشهی routes قرار میگیرند. این پوشه، به صورت پیشفرض، دارای چهار فایل به شرح زیر است:
- فایل
web.phpمخصوص تعیین مسیرهای دستیابی از طریق وب است که همگی به صورت پیشفرض تحت محافظت CSRF-Token و رمزنگاری کوکیها قرار دارند. اگر برنامهی شما کاری به کار apiها ندارد، این فایل احتمالاً تنها میزان همهی مسیرهای شما خواهد بود و به چیزی دیگری نیاز ندارید. - فایل
api.phpهمان طور که از نامش پیداست، مخصوص تعیین مسیرهای دستیابی APIهاست که به صورت پیشفرض، تحت محافظت سیستم میزان استفاده قرار میگیرند و از آنجا که اعتبارسنجی از طریق tokenها صورت میگیرد، مسیرهایی که در این فایل تعریف میشوند به اطلاعات session دسترسی ندارند. فایل
console.php، برای تعریف نشانی دستورهای خط فرمان در نظر گرفته شده است و ریکوئستهای http به آن راه ندارند.فایل
channels.phpبرای ثبت eventهایی که در اختیار تمام پروژه قرار میگیرند در نظر گرفته شده است. در درسی که از رویدادها سخن می گوییم، سری هم به این فایل میزنیم.
پوشه storage
این پوشه، همان طور که از نامش میتوان حدس زد، انباری برای نگهداری فایلهایی است که لاراول در حین کار میسازد و کدهای برنامهی شما در آن قرار نمیگیرند.
پوشهی storage، به سه پوشهی app، framework و logs تقسیم میشود.
پوشهی
frameworkمتعلق به لاراول است و فایلهای مربوط به session و cache را در آن نگهداری میکند. شما نیازی نیست کاری به کار این پوشه داشته باشید و هیچ بعید نیست که تنها به قصد کنجکاوی گذارتان به آن سو بیافتد.پوشهی
appاما مال خود شماست و میتوانید هر فایلی که برنامهی شما میسازد را در آنجا ذخیره کنید. پوشهی app، به صورت پیشفرض یک پوشهی public دارد که جای خوبی برای نگهداری فایلهایی است که کاربران شما آپلود میکنند، مثل آواتارهایشان.همان طور که گفتیم تنها محتویات پوشهی public هستند که در دسترس مرورگر قرار دارند و برای عمومی کردن محتوای این پوشهی بهخصوص به ایجاد میانبرهایی در سرور (به زبان فنیتر: symbolic link) نیاز دارید که در جای خود به آن خواهیم پرداخت.
پوشهی
logsجایی است که لاراول لاگهای پروژه را در آن میریزد.
پوشهی tests
اگر با مفهوم تست در برنامهنویسی آشنا هستید و مثل حرفهایها از دستورالعملهای توسعهی آزمونمحور در کدنویسی استفاده میکنید، این پوشه برای قرار گرفتن تستهای شما جای مناسبی است.
پوشهی vendor
بستههایی که از طریق composer دریافت میکنید در این پوشه جای میگیرند. محتوای این پوشه، تحت کنترل فرمانهای composer قرار دارند و بهتر است به آنها دست نزنید تا قابلیت دریافت بهروزرسانیهای بیدردسر بستههای خود را از بین نبرید.
دربارهی بستههای وابستگی و ابزار مدیریت بستههای کامپوزر، درس مستقلی داشتیم که اگر با این مفاهیم آشنا نیستید، بهتر است نگاهی به آن بیاندازید.
و اما پوشهی app
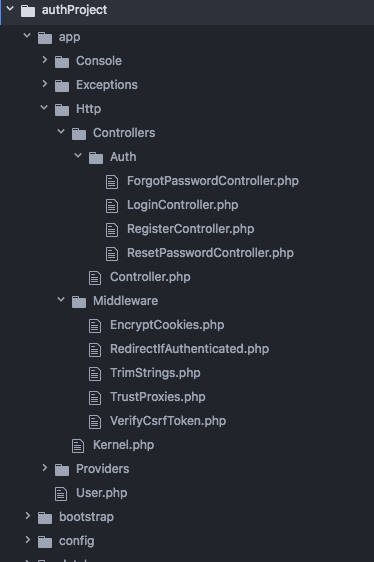
پوشهی app جای مهمی است که در ابتدای فهرست از آن سخن گفتیم، اما جزئیات را به زمان بهتری موکول کردیم. اکنون، همان زمان بهتر فرا رسیده است.
همان طور که گفتیم، این پوشه جایی است که بیشتر کلاسهای شما را در خود جای میدهد.
فایلهای داخل این پوشه، به صورت پیشفرض، در نیماسپیس App قرار دارند و با الگوی PSR4 توسط کامپوزر به صورت خودکار فراخوانی میشوند.
پوشهی app، میتواند شامل پوشههایی با عنوانهای زیر باشد، اما اگر نگاه کردید و بعضی از آنها وجود نداشتند، نگران نشوید. هر وقت لازم باشد، به کمک آرتیزان، خودبهخود ساخته میشوند.
- Console
- Events
- Exceptions
- Http
- Jobs
- Listeners
- Mail
- Notifications
- Policies
- Providers
- Rules
فعلاً در این درس قرار نیست با ذکر جزئیات آن که هر کدام از این پوشهها (که بیشترشان در این مرحله وجود خارجی هم ندارند)، ذهن شما را مشوش کنم. بنابراین اجازه دهید آسیاب به نوبت پیش رود و وظیفهی هر یک از این پوشهها را در نوبت خودش بررسی کنیم.
به همین اندازه بسنده میکنم که پوشهی Http، احتمالا جایی در برنامهی شماست که بیشترین کدهای لایهی کنترلر در آن قرار دارند و همان طور که احتمالاً از نامش حدس زدهاید، کدهای مربوط به پردازش ریکوئستهای Http در این بخش جای میگیرند.
پس مدلها چه میشوند؟
لاراول به صورت پیشفرض پوشهای برای مدلها در نظر نگرفته و آنها را در کف پوشهی app قرار میدهد که ظاهر ناخوشآیندی دارد. خوشبختانه این فریمورک به شما اجازه میدهد هر چیزی را هر جایی خواستید قرار دهید و بنابراین میتوانید پوشهای به نام Models در app بسازید و مدلهایتان را در آن تعریف کنید.
دقت کنید که دستکاری در مسیر پیشفرض لاراول، مستلزم آن است که خودتان حواستان به نیماسپیسها باشد. کار سختی نیست و قول میدهم که لااقل در مورد پوشهی مدلها، ارزشش را داشته باشد.
اما آخر چرا مدلها پوشه ندارند؟
خالق لاراول در مستندات فریمورک میگوید که این کار را تعمداً انجام داده، چرا که تصور برنامهنویسان از «مدل» تصور یکسانی نیست.
برخی ساختار منطقی برنامه، به معنای کلی آن را «مدل» در نظر میگیرند و برخی این نام را به کلاسهایی که در کار تبادل اطلاعات با دیتابیس هستند اختصاص میدهند.
به اعتقاد نگارنده، این توضیح قابل قبولی نیست. چرا که نهایتاً لاراول تفسیر دوم را برگزیده و تمام چارچوب را بر این اساس چیده است و توسعهدهندگان نیز چارهای جز تبعیت از این اصل کلی ندارند و به این ترتیب، عدم وجود پوشهای اختصاصی برای مدلها، دردی را دوا نمیکند.
جان کلام
در ابتدای این درس، از اشکالی که منتقدان به لاراول وارد میدانند و آن را به سبب ساختار پوشههای آن به پیچیده بودن متهم میکنند سخت گفتیم.
شاید با مرور این درس و گشت و گذاری در دایرکتوری پروژه، خودتان هم به این نتیجه رسیده و با آن منتقدان همعقیده شده باشید و مثلا نگران این باشید که چطور باید جای هر فایل را به خاطر بسپارید و هنگام ایجاد یک فایل، مطمئن باشید که آن را در جای اشتباهی قرار نمیدهید.
نگران پیدا کردن فایلها در هنگام ویرایش کد نباشید. یک برنامهی IDE خوب، ابزارهای خوبی برای یافتن و باز کردن فایلهای یک پروژه در اختیار برنامهنویس قرار میدهد و پیشنهاد میکنم نرمافزار phpStorm، محصول شرکت Jet Brains را آزمایش کنید که متأسفانه رایگان نیست. در این نرمافزار، با دو بار فشردن پشت سر هم کلید shift و تایپ بخشهایی از نام یک کلاس، میتوانید فایل مربوطه را پیدا کنید و در میان پوشهها سرگردان نشوید.
این جمله را بارها در طول کتاب تکرار خواهم کرد:
همهی آن چیزهایی که «مشکلات لاراولی» خوانده میشوند، راهحلهای لاراولی سادهای نیز دارند. فقط باید آنها را بشناسید.
برای نمونه، ابداً نگران قرار دادن فایلها در جای درستشان نباشید. لاراول ابزاری به نام آرتیزان در اختیار شما قرار میدهد که زحمت ساخت این فایلها را میکشد و همه چیز را در جای درست قرار داده و نیماسپیس درست را نیز به آن اختصاص میدهد.
موضوع درس بعدی ما، همین آرتیزان است.